1.Fruit Nemesis(水果復仇):
這是一個以水果為主題的發洩式互動遊戲,在畫面底下,會不斷有水果射出,玩家只需要用手指對準水果劃下去即可,每種水果分數也都各不相同,除此之外,也會有吃到會扣分的炸彈,和吃到會加大量分數的金蘋果,還有當玩加切下水果會有分數乘2的獎勵時間,如果時間內切下下一個水果,則下一個水果的分數也會乘2。
當遊戲進行中,如果臨時有急事的話,也可以按下右側的隱藏按鈕來暫停遊戲,必要時在按下回復按鈕,繼續開始遊戲!
遊戲分為5種難度,依序由簡單到最難,難度和難度之間也會有分數要求,如果無法到答分數,則會直接結束而無法挑戰下個難度,最後結算分數,總知就是一個相當舒壓的小遊戲!!




下載免費版,下載付費版
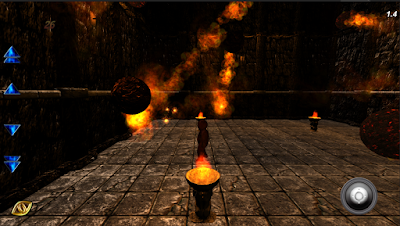
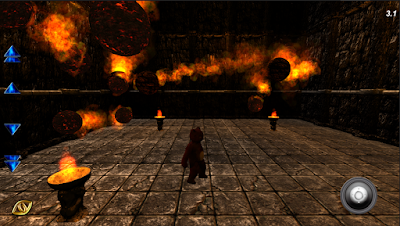
2.Pinballs:
這是一個相當無腦的閃躲遊戲,玩家要用搖桿來操作畫面中的看起來很蠢的角色(熊?),遊戲場景在一個看似是地窖的地方,並且會從畫面上方不斷噴發火球下來,雖說是火球,不過這麼有彈力是怎麼回事(笑),火球的彈跳看是規律,卻又很不規律,隨者時間的流逝,噴發的火球也會越來越多,當角色被火球砸重,就可以看到角色被精美的分屍的樣子(笑)。
遊戲畫面上也細心的加了讓你可以切換為第一人稱視角的按鈕,讓你可以看這些火球到底是從什麼鬼地方出現的。
最後就是操控你的角色,盡量的閃掉火球,如果你不想看到分屍的話(笑)!




下載免費版,下載付費版
3.Retro Stopwatch Timer(復古秒錶計時器):
顧名思義就是一隻以懷舊碼錶為基礎打造的計時器!
這是一隻有著獨特造型的計時器,它的外表是以復古懷錶為基礎打造,它可以在你事物煩忙的時候,幫你管理一切的事物。
你只要打開它,按下開始開關就可以了,雖然它的功能簡單,但是基本的計時功能一應俱全。
你可以隨你的喜好,存取你想要的時間,也可以任意的改變小數點的位數,總知它就是這麼一個富有創意的計時器。



下載免費版,下載付費版
4.Futuristic Countdown Timer(未來派倒計時器):
這是一個倒數計時器,它的設計理念是來自於音響、相機等3C產品,想利用科技來包裝出未來風格的設計理念,類似於機械式的開關按鈕造型,再搭配蜂巢狀的網格背景,使使用者身立其境。
操作方式非常的簡單,直覺化的按鈕佈置,可以快速的讓您修改您想要的時間。
鬧鈴的部分,雖然無法更改鈴聲,但是可以切換為震動模式。
時間到的時候也不用多餘的操作,只要按一下畫面即可立即停止鈴聲&震動,畫面上也會有貼心的圖示提醒。
假如將程式置放於後台,時間到時,也會有推送通知提醒您!另外如果在使用時不小心的關掉了程式,請不要擔心,只要沒有停止計時,時間一到,推送通知也會提醒您時間到了。


下載免費版,下載付費版
如果耐心看完了以上說明後有興趣的話,可以到以下網址去下載支持,並且推薦給朋友或其他人!
日後應該會持續推出新的APP,如果有什麼好建議或提案的話也請告知我!
以上!感謝大家!
補上信箱:bb77ss1101@gmail.com